How often do you look for original color palettes or gradient backgrounds for your UI? If you ever find yourself in need of inspiration, don’t panic. Here’s an ultimate list of color-related apps and tools curated for you by the Futuramo team.
Designers, bookmark immediately.
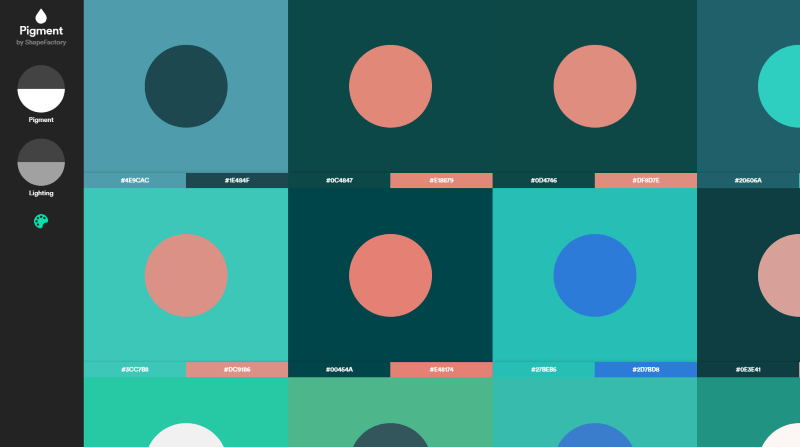
1. Pigment

Pigment by ShapeFactory is a color palette generator with innumerable color configurations suggested by the app. You can easily modify the configurations by manipulating the saturation of the pigment and the lightning. In addition, you can create your own palettes. You will surely enjoy intuitive UI and nice, subtle animations.
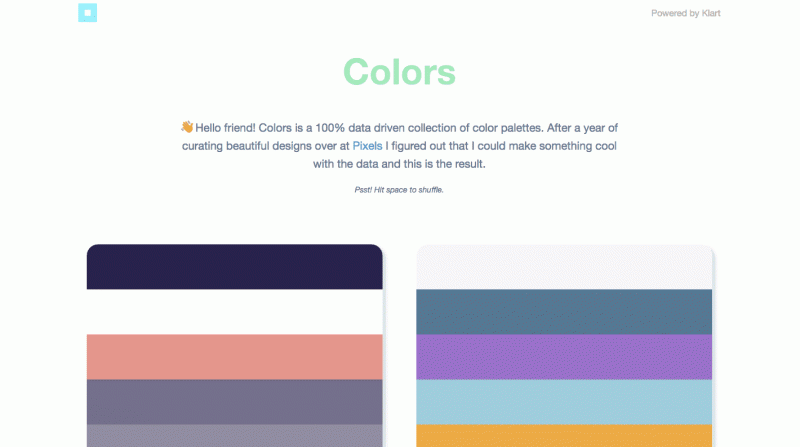
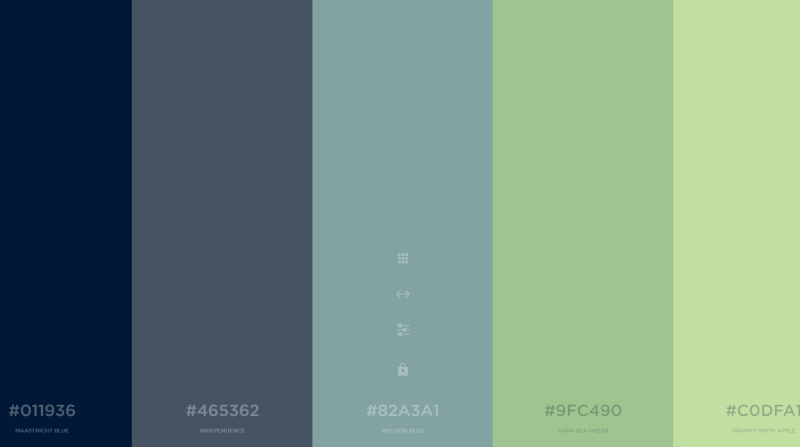
2. Klart Colors

Klart Colors is a data-driven collection of beautiful colors. Click the arrow symbol in the lower-right corner to see a chosen color palette in action. Click on a selected color palette to zoom it. Then, click again on a chosen color to copy it to clipboard. Seamless experience guaranteed.
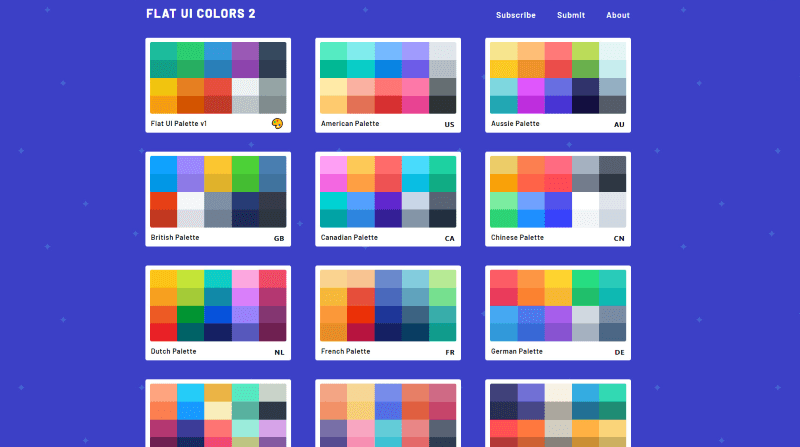
3. Flat UI Colors

Ahmet Sulek had an idea for an unusual project. Flat UI Colors 2 was co-created by 13 designers from 13 countries. Together, they have compiled a collection of 13 original color palettes with 280 colors for any designers’ needs. Read more about this project here on Medium.
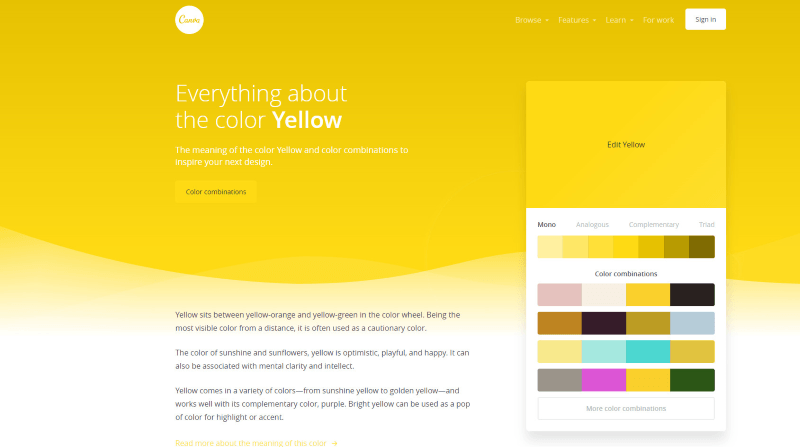
4. Canva’s Design Wiki

The list wouldn’t be complete without the Canva’s Design Wiki. Here, you can not only discover brilliant color combinations but also learn more about your favorite shades. The site offers a fantastic user experience.
5. Coolors

Created by Fabrizio Bianchi, Coolors is a powerful color generator with lots of useful additions (extension, add-ons, ios app). Browse thousands of color schemes. Once you get on the site, immediately click explore to see how the tool looks like in action.
6. Brand-Colors

It’s exciting to discover what colors are used by the most popular brands. Brand-colors lets you explore the leading colors of companies such as Buffer, Duolingo, Asana, Adobe and much more. You can easily copy each color to clipboard.
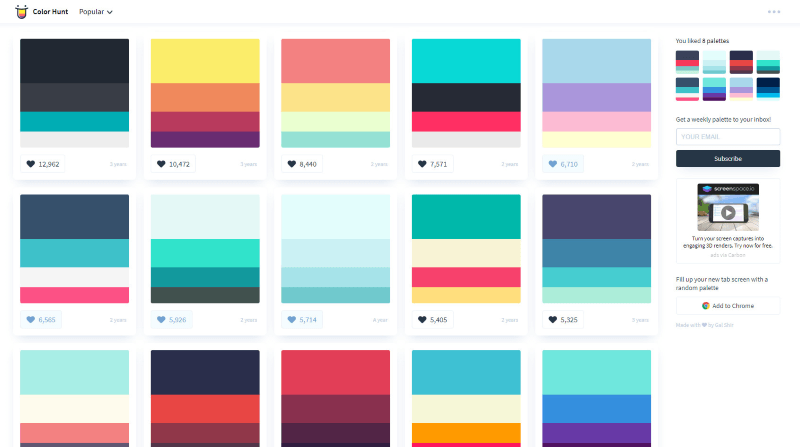
7. Colorhunt

Created and curated by Gal Shir, Colorhunt offers a long list of beautiful, hand-picked color palettes. You can browse by random, popular, hot and new palettes – the collection is updated on a daily basis. All palettes are free to use.
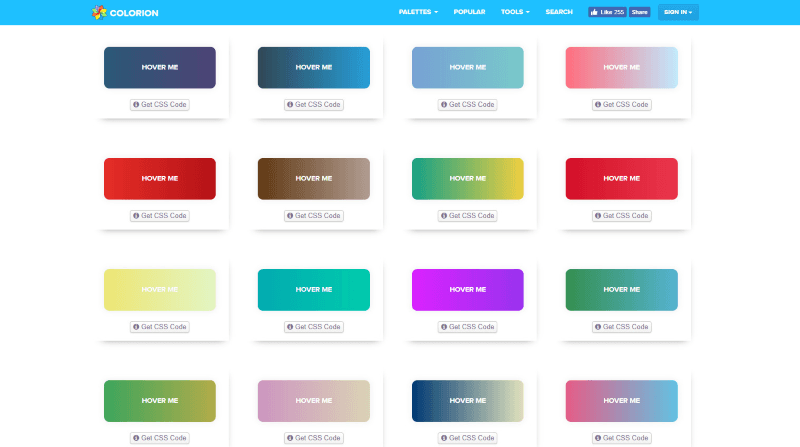
8. Gradient Buttons

Here’s a collection of gradient buttons with hover animations for any UI project. It literally takes 2 clicks to get a CSS code for a selected button. If a gradient button is just what you need to compliment your UI, then bookmark this site.
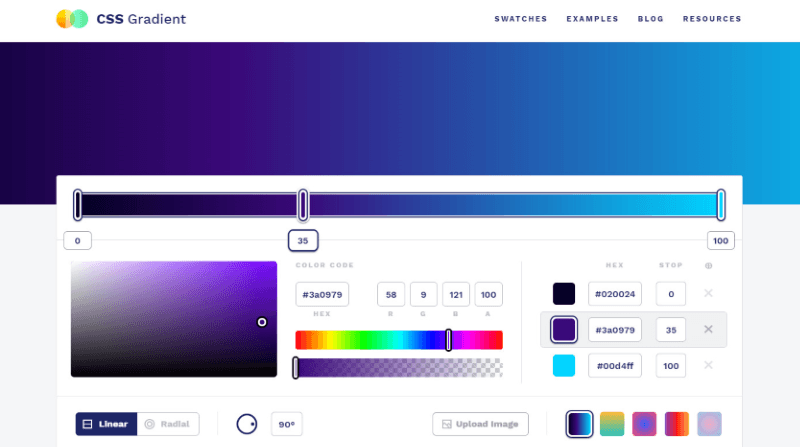
9. CSS Gradient

CSS Gradient is a handy web tool for generating gradients. The site is entirely about gradients — you will also find there topic-related articles, resources and inspiring examples from all over the Web.
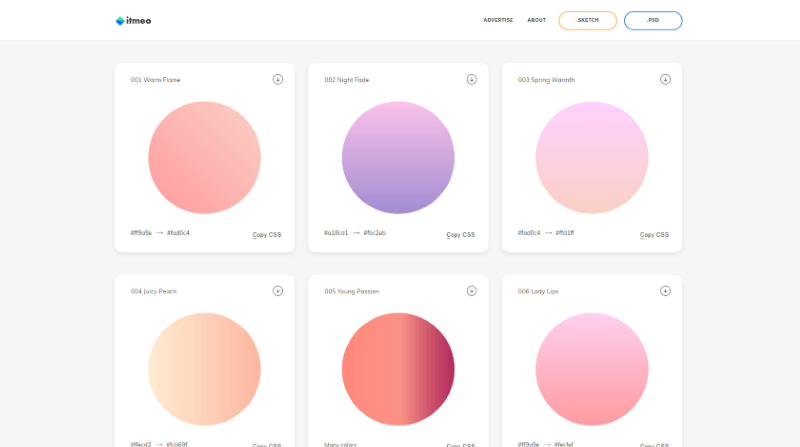
10. WebGradients

Elegant in its simplicity, WebGradients provides a collection of 180 linear gradients that you can use freely in your projects. One click to download a .PNG version of a gradient, and a second one to copy CSS code. You can also get packs for Sketch and Photoshop.
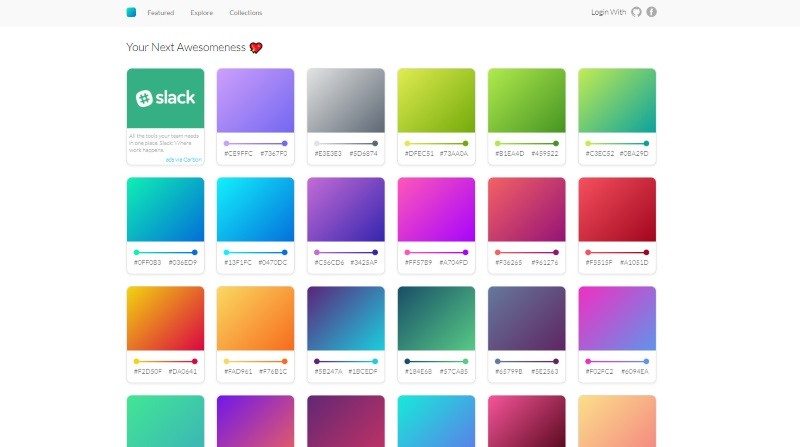
11. Gradients Cards

Color inspiration for your next project! Customizable CSS gradients you can easily export to AdobeXD or Sketch. The tool lets you create your own colorful collections. Click “Explore” to see more “awesomeness” and browse until you find the perfect choice.
12. UiGradients

UiGradients offers a handpicked selection of color gradients. Appreciated by the designers, the site lets you quickly navigate between the gradients. Tip: Use the top and bottom arrow keys to change gradient direct. Have fun discovering your next favorite combination.
There’re plenty of color-related apps for designers and developers on the Web — selecting the best ones wasn’t an easy task (once again, thanks Product Hunt for existing!). If you think the list lacks a tool or an app worth mentioning, drop us a line and we’ll feature it.