An SVG sprite is, simply speaking, a container for all the SVG icons that you are using in your website project, which allows inline referencing of single icons within <use> tags.
Despite being slightly less supported than webfont icons, SVG sprites are the modern method of choice for embedding icons when compatibility “up to two previous versions” is deemed enough.
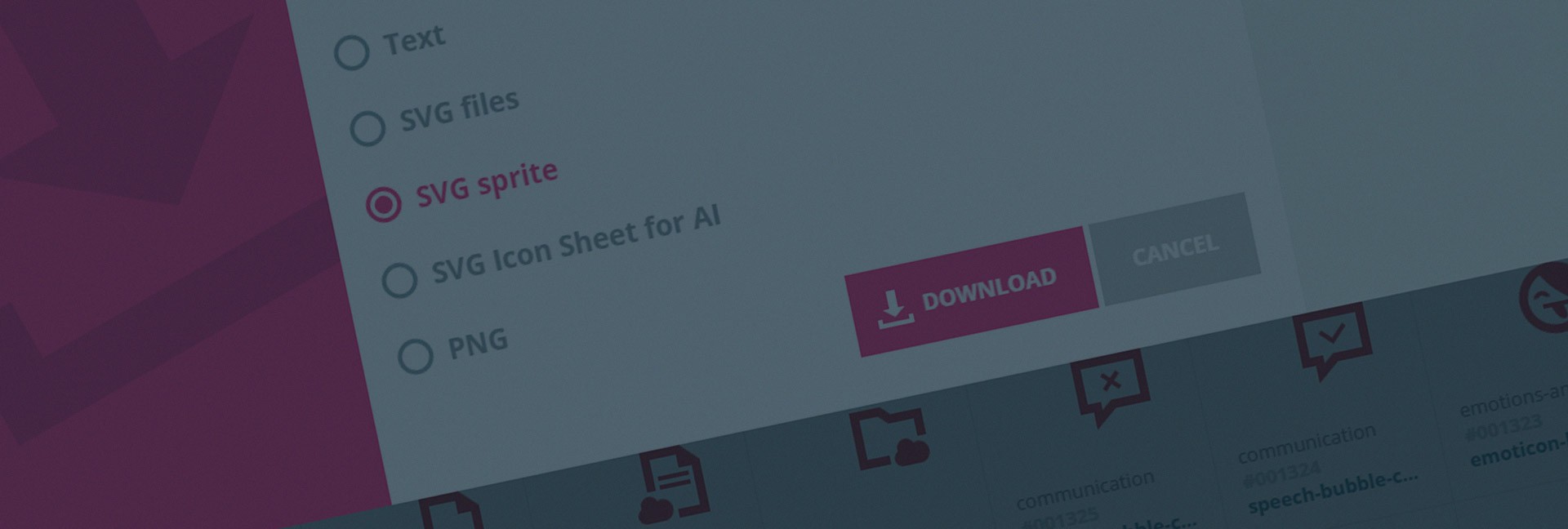
Downloading Futuramo SVG sprites
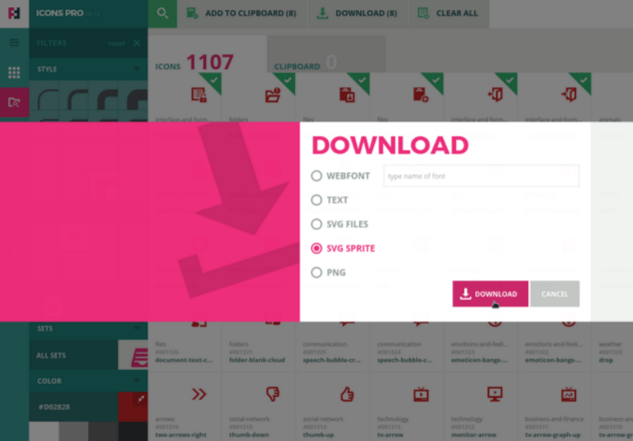
To download an icon SVG sprite, proceed just like with downloading a webfont pack, but choosing “SVG sprite” in the download dialog instead. You don’t need to name the sprite (technically, it is just a collection of icons, as opposed to a font-face), but you can name the archive that you download for your convenience.

The .zip archive that you download contains a demonstration of SVG sprite usage.

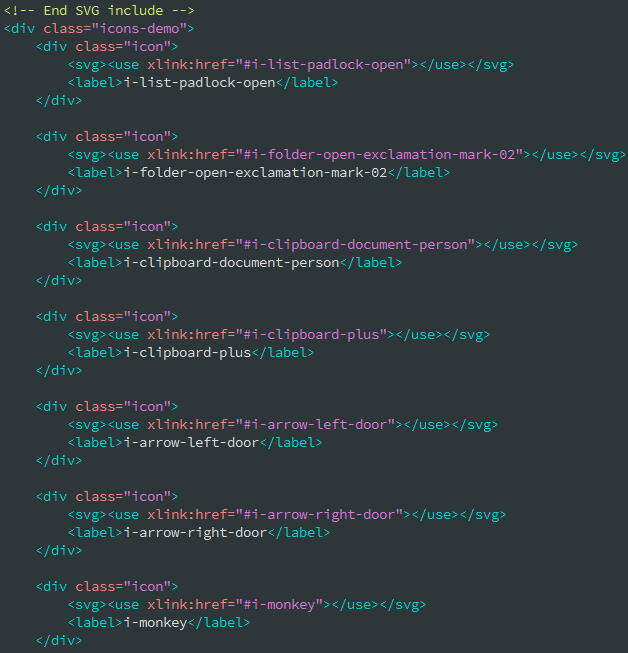
Each icon is subscribed with the automatically generated xhref reference that is used within the <use> tag.

Example of use
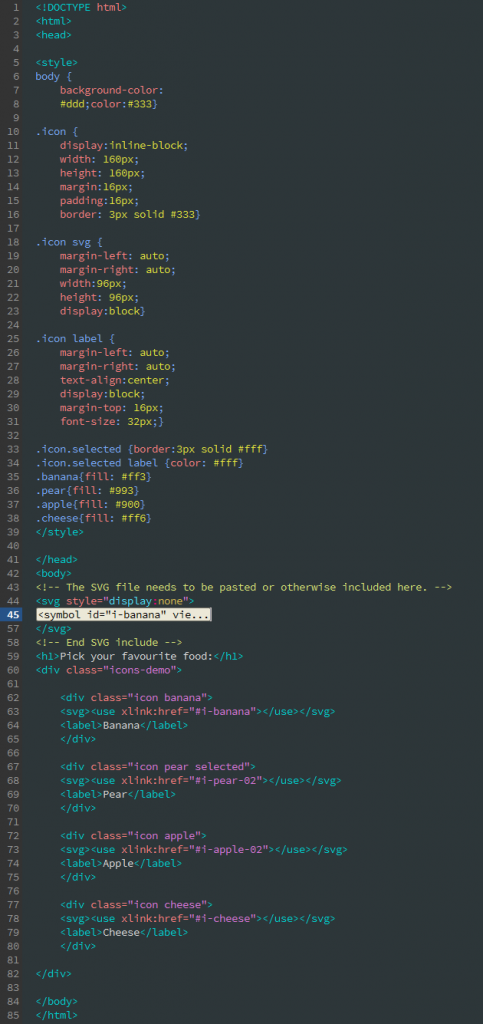
Here you can see the code:

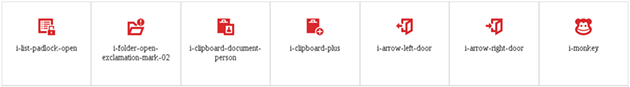
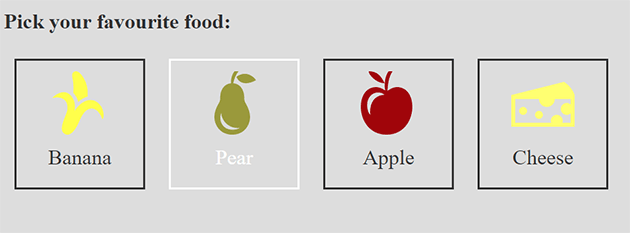
…and the visual result:

Why use SVG sprites for icons?
- Good browser support (all modern browsers, legacy browsers up to IE 8)
- Good support of css styling
- Inlined in the document – no need for separate requests
- Straightforward referencing and positioning, quick and reliable rendering in most browsers
- Good semantics – an <svg> tag already depicts an image resource