Mobile app designing is becoming the new trend of this era; more and more developers are starting. It doesn’t matter if you’re a web designer or a freelance developer; the industry is growing so fast that it’s nearly overwhelming.
Due to this popularity, it is becoming increasingly challenging to design apps daily. There are many design tools available to solve this problem, but one of the finest mobile app design tools today is Figma. It lets you combine components from different design systems and gives you the freedom to explore, collaborate, and update mobile app designs at any time.
The best thing about Figma is that you can use its templates to create your own app designs. Let’s dive into the specifics of using the Figma Design System Templates to create perfect mobile apps.
What is a Figma Design System?
The Figma Design System is a collection of ready-made design templates, style guides, and assets that help you design better apps. It includes everything from UI components to HTML elements, fonts, new icons, and other assets.
It’s open source and works with any website or mobile app. You can use the templates in any way that suits you – creating a new website or app or just as inspiration for your designs.
What is Figma Mobile App Design Templates?
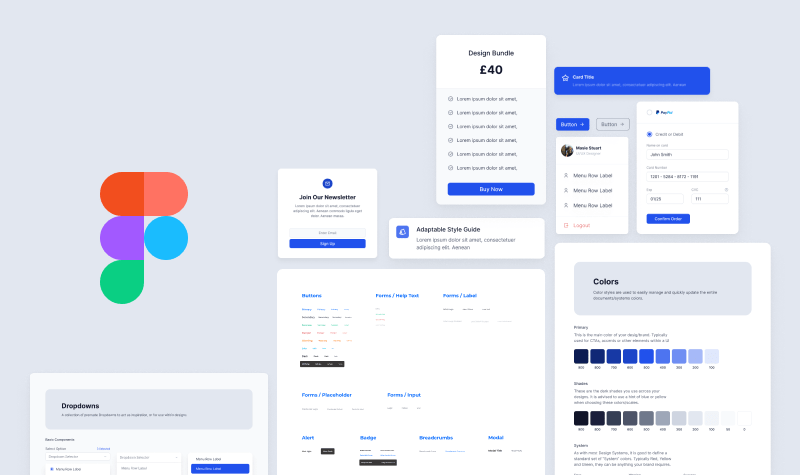
Mobile App Screen Design Templates is a collection of reusable components that you can use in your projects. They are organized into categories based on their functionality. You can find a variety of the most common elements and start building your application from scratch or choose one from the already existing templates.
Figma Design System Templates include:
- User Interface Components
- Navigation Components
- Data Visualization Components
Benefits Of Using Figma Templates For Mobile Apps.
1. It Helps You Design Faster.
One of the most significant advantages of Figma is that it allows you to prototype your idea and make it look professional. Figma Design Templates is an easy-to-use tool for designing apps with different shapes, colors, and text. It allows you to create an app quickly without any coding knowledge. You just need to drag and drop the components of your design onto the canvas, add properties and styles, and you’re done!
2. Save Time.
Figma Templates saves time because you don’t have to start from scratch whenever you want to create a new app. All you need is a sample template with the blueprints of your app, then drag and drop them onto the canvas to customize them until they look just right.
3. Reusable And Editable Styles.
Having a single set of styles means you can reuse them repeatedly, saving you time and money. You will be able to maintain consistency across all your designs while protecting yourself from having to create new sets of styles for each project.
4. Organized Components.
The components in Figma Design Templates are organized into logical groups, which makes it easy to find what you need when you need it. The intuitive interface makes it easy to find the right piece of code or image quickly, even if you’re unfamiliar with the complete interface of Figma itself.
5. Consistency In Design
Using the Figma template for mobile app development helps in keeping the same design across all the screens in your mobile application. This will make it easier for you and your team to understand what is happening on each screen. You can easily create a prototype using this design and test it with your users before developing the app’s final version.
6. Make collaboration easier
When working with different designs, it is easy for everyone to get confused about which screens are related and which are not and how they should be linked together. With the Figma template for mobile app development, you will be able to combine different screens into one interface so that all the interactions will be consistent and clear from one screen to another.
The Figma Design System Templates Are A Great Choice For Your Mobile App Project.
Designing an app or any product from scratch is a challenging task. This is where Figma Templates can help you a lot. By using Figma’s templates, you can create simple and effective app prototypes, which increases the chances of your app becoming a success. Additionally, it allows you to test the user experience at any stage of development.
To sum up, we discussed the basics of mobile app design and the benefits of using Figma templates for mobile apps. We conclude by offering a Figma template for mobile apps from Fabrx. It is an excellent tool for building quality mobile apps quickly and effectively.
With Fabrx UI design templates, you can now utilize your creative minds to come up with excellent UI design ideas, as opposed to simply setting devices in the correct positions on paper to imagine how the app will look on each device.
Whether you collaborate with a design agency in Melbourne, New York, Montreal, or any other location around the globe, you can have access to top-notch talent. Moreover, professional input significantly enhances the quality and functionality of mobile app designs. Working with a reputable agency allows you to tap into seasoned experts who know how to effectively utilize tools like Figma, resulting in compelling and user-friendly applications.