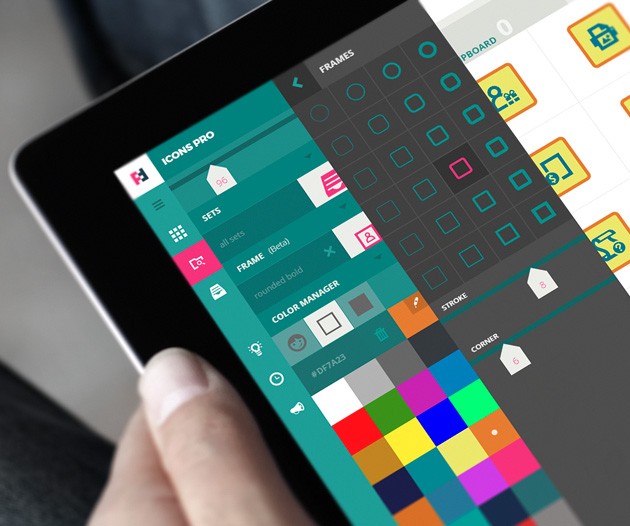
Some time ago we asked you to tell us what feature you needed most. We received great feedback from you. Thank you. Icon Frames was among the most desired functionalities. So here it is (now in beta)! Endless possibilities are awaiting your creative design power.

How to use Icon Frames?
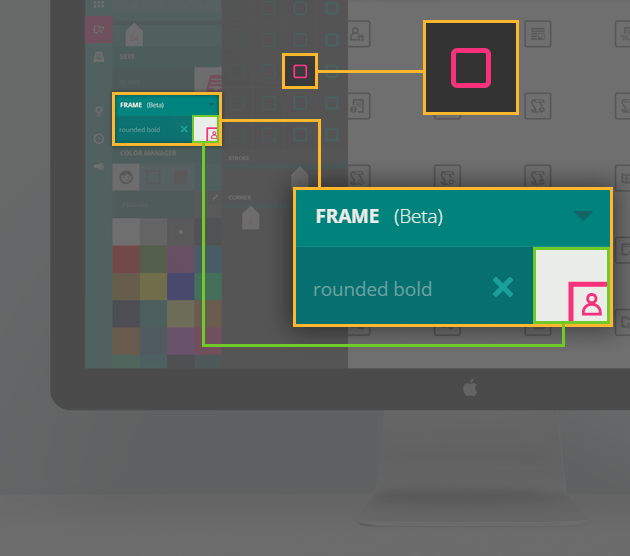
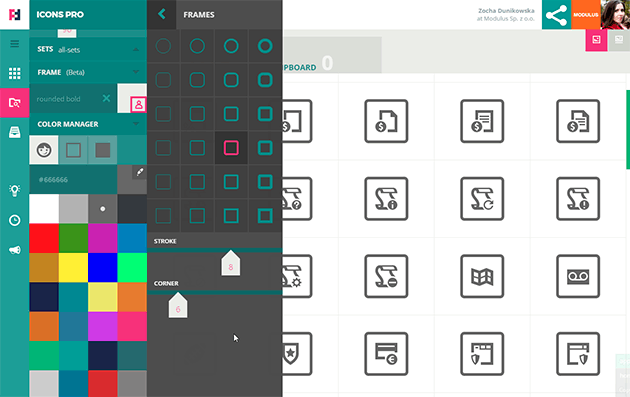
In the Futuramo Icons App, go to filters, expand the Frames heading and click on the accompanying icon. The Frames panel will slide out. Select the desired shape from the list of 24 available presets. You can select a square with sharp or rounded corners. The corner roundings go all the way up until they becomes circles. After selecting your desired shape you can further adjust it using the sliders. You can also adjust the thickness of the frame border. Important note: when selecting an icon frame the size of the icons is recalculated and doubles, so even the smaller icons retain readability. For example, if you choose an icon size of 16px and add a frame, the size adjusts to 32px.


Now let’s work with color
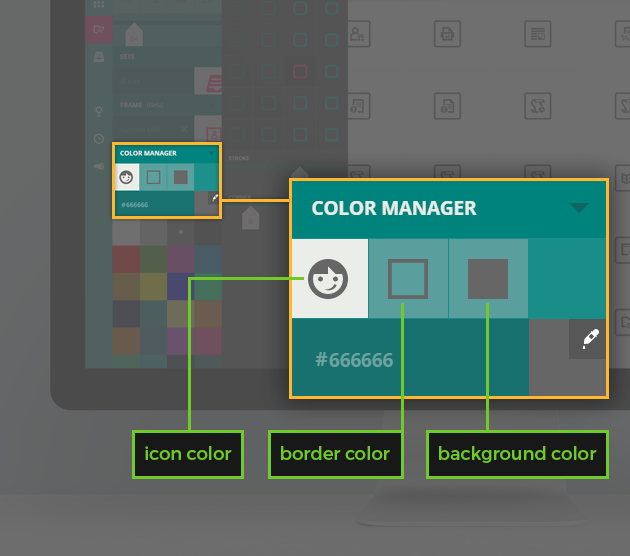
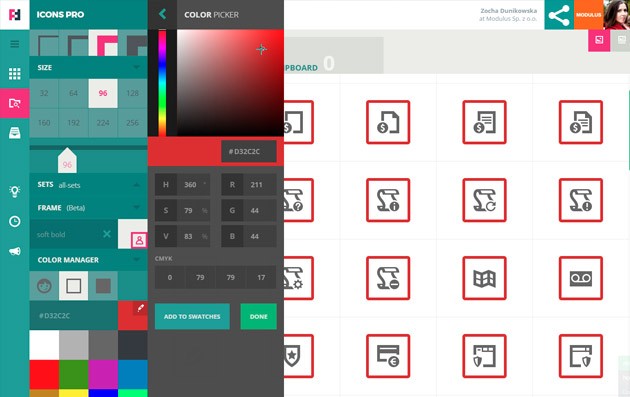
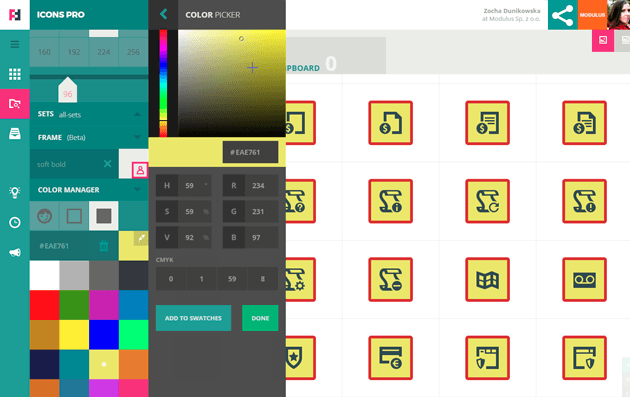
Expand the color picker. You’ll see new options there. You can apply color to not only icons, but also backgrounds and borders independently – just switch the function buttons (icon/border/background) in the color picker and then select your color. E.g. if you want to color the border, click the border icon and then select color. If no frame is selected in the Frames panel than opions for coloring borders and backgrounds are inactive.



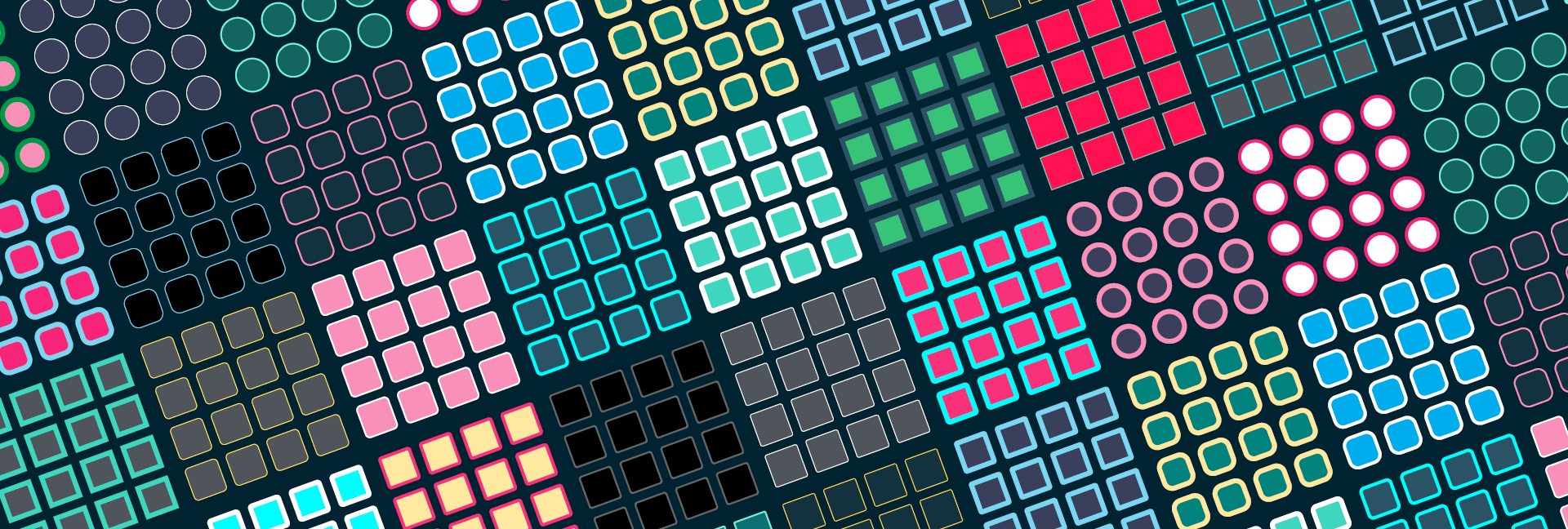
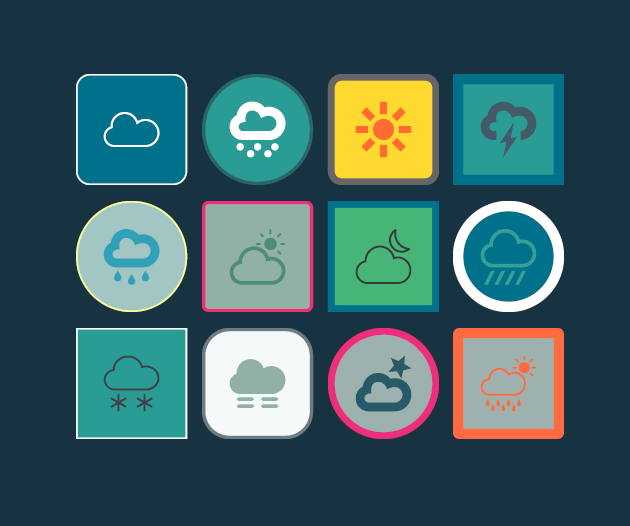
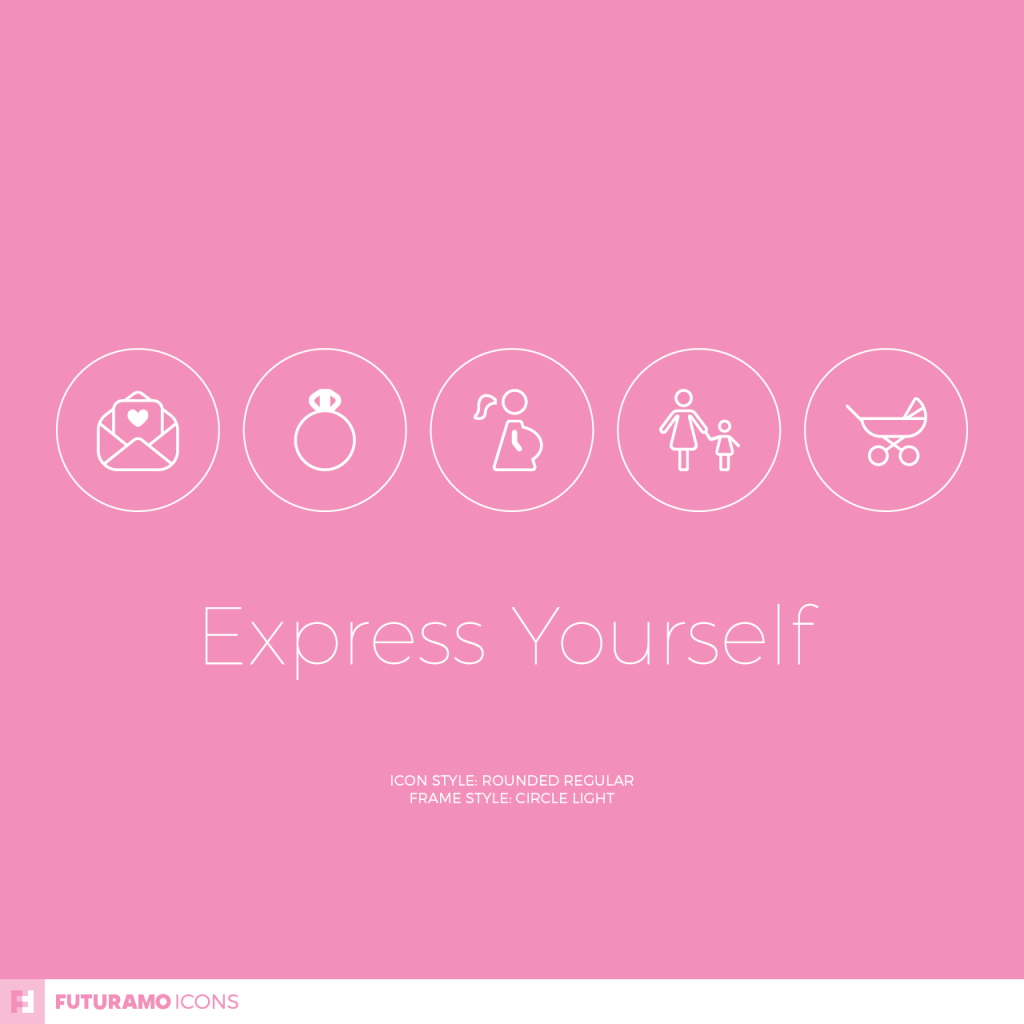
See some examples. Express yourself!
Futuramo Icons with Style Matrix and Frames = Endless possibilities!










Let’s sum up benefits
- All 34.000+ icons (2133 × 16 styles) can now have frames with borders and backgrounds.
- 34.000+ × 24 frame presets = 800.000+ unique icons!
Go beyond presets for even more possibilities. - You can choose different roundings (from square to circle)
- Different border thickness can be set – from light (thin) to black (thick)
- You can quickly select the frame style from the presets panel and adjust the parameters with sliders.
- Color can be applied to frames, backgrounds and icons independently. So three-colored icons are now possible
With the Frames feature you’ll get loads of new icons. New possibilities and ideas for your user interfaces, web designs and other projects are awaiting for you. Try it yourself, you’ll be surprised how much creative power you will gain. For Frames we now support SVG, PNG, SVG Sprites and SVG Sheets for AI. Web fonts will be available soon. Stay tuned!
If you like what we do, mention Futuramo Icons on your social profiles. The more people use Futuramo Icons, the better it gets! And we’re always listening, so we would welcome your feedback.