You downloaded the Futuramo webfont pack and now want to use it in your web project? So now you need to include the attached .css file in your website. It contains the @font-face definition that should be compatible with most browsers.

It also contains definitions for CSS classes that assign the particular glyphs to the icon elements. The attached html file demonstrates the use of the icons and serves as a reference for the glyph names and CSS class names associated with the icons.

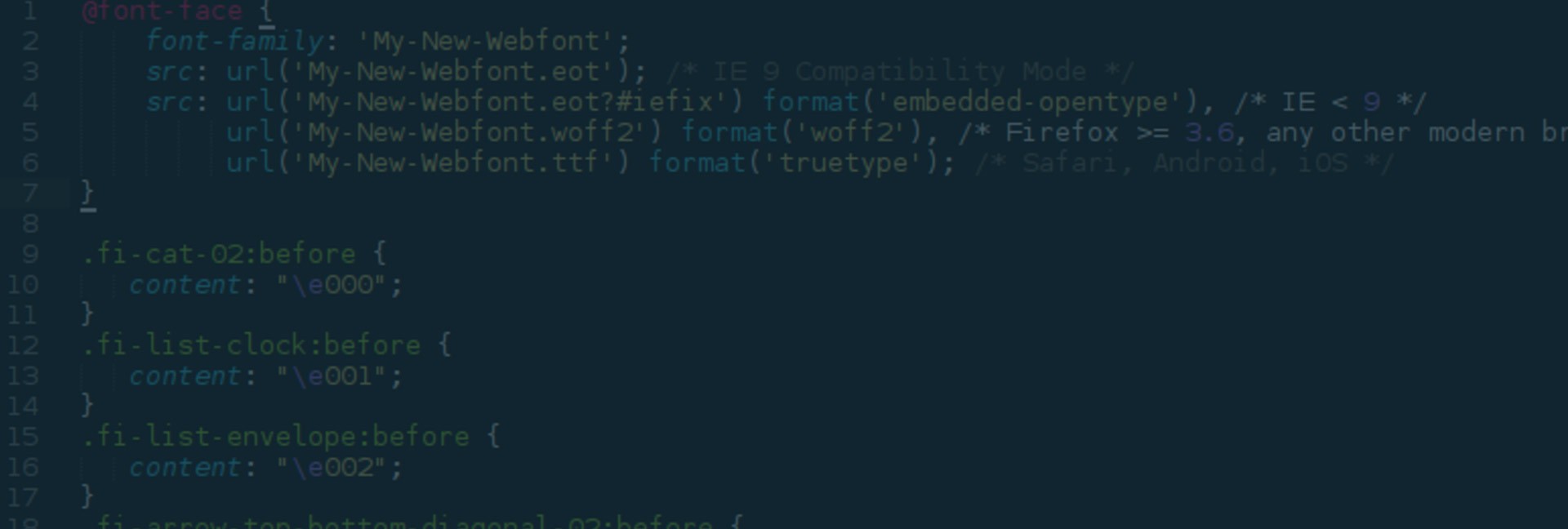
Here you can see an example of webfonts usage (HTML and CSS files):

And the result: