Download and use your favorite icons as fonts: TrueType (.ttf), Web Open Font Format 2.0 (.woff2) and Embedded Open Type (.eot). With Futuramo Icons it’s very easy! Just select icons you need, apply one of the 16 styles and download your webfont pack.

The Futuramo webfont pack is a bundle of font files in the following formats:
- TrueType (.ttf) – used e.g. by Safari, Android Browser
- Web Open Font Format 2.0 (.woff2) – used by most modern browsers
- Embedded Open Type (.eot) – used by IE6-9
Inside the package you will also find a CSS file (with the @font-face and icon declarations for use in web development) and a html demonstration file. Downloading webfont packs is easy, just follow the steps:
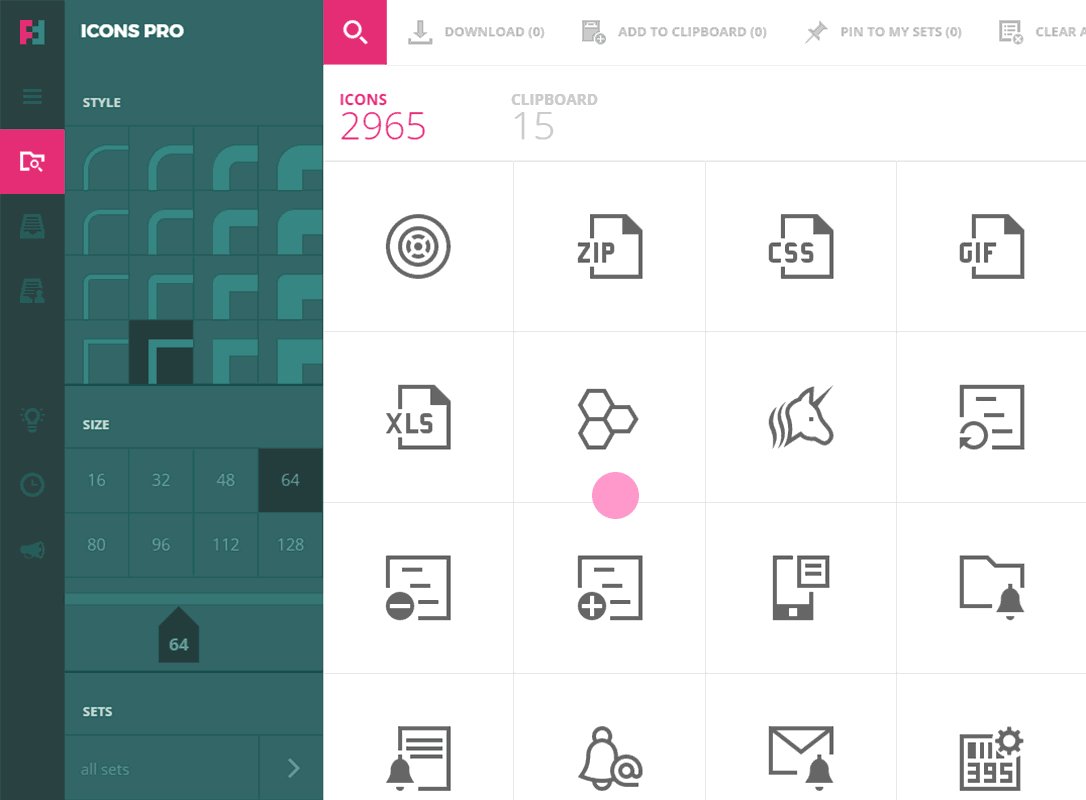
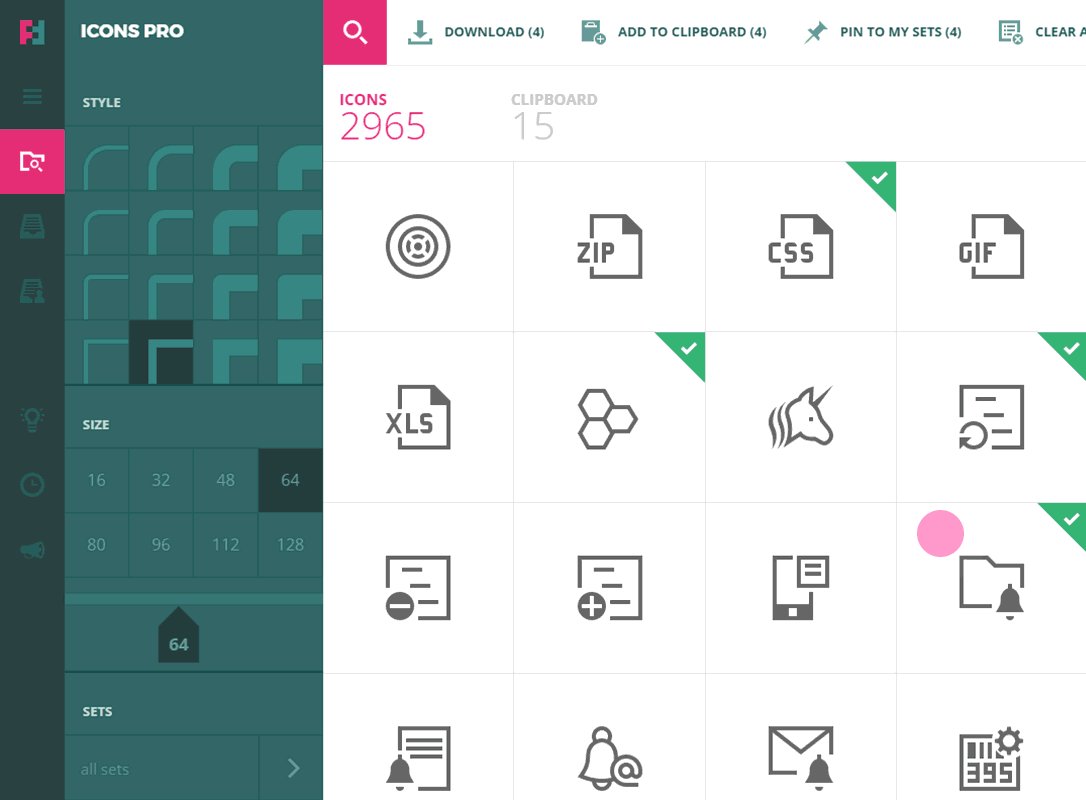
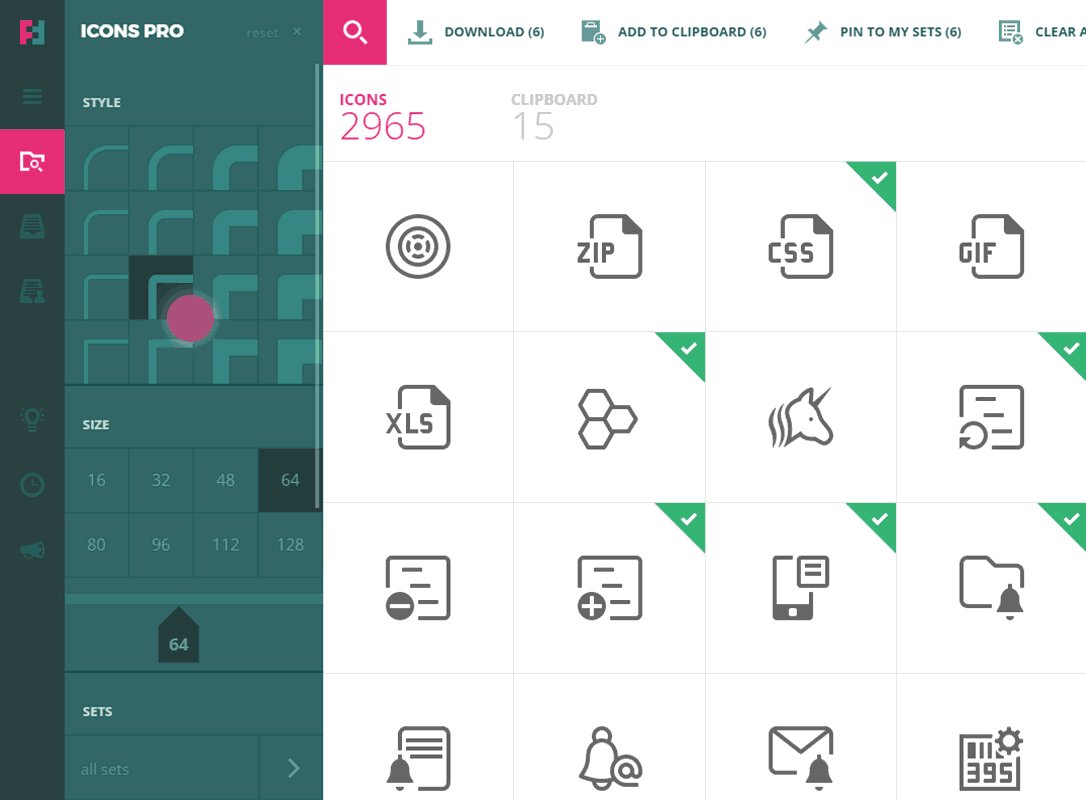
- Go to Icons page and select the icons that you want included in the webfont.
- Select the style of the webfont. Size and color are irrelevant this time, because a font shape can be scaled and coloured by the user, depending on its intended use.
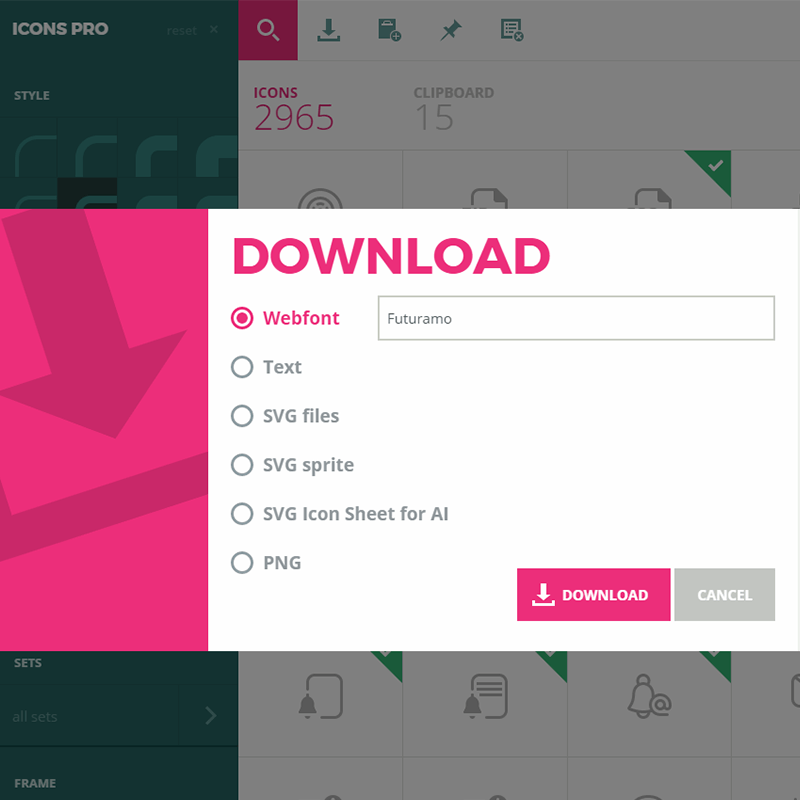
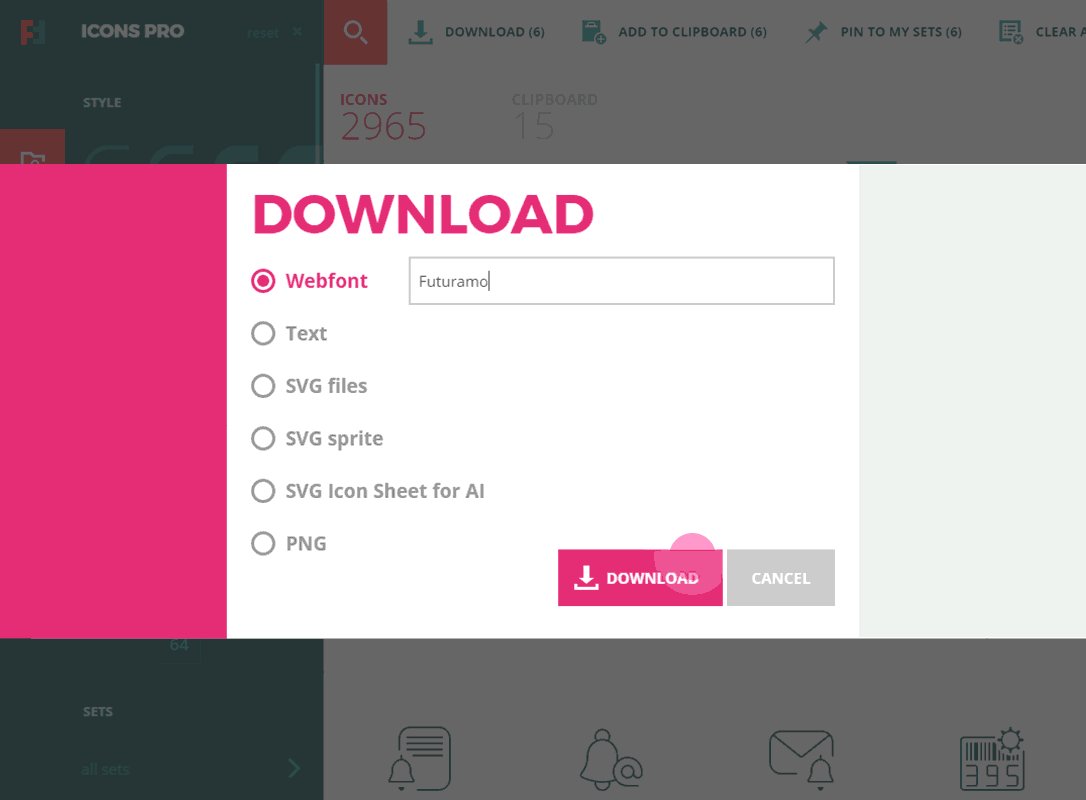
- Select the “Download” button from the top toolbar to open the download dialog.
- Select the“Webfont” option and enter the name that identifies your new webfont.
- Click “Download”. A webfont pack will be generated and you will be prompted to save it on your computer.

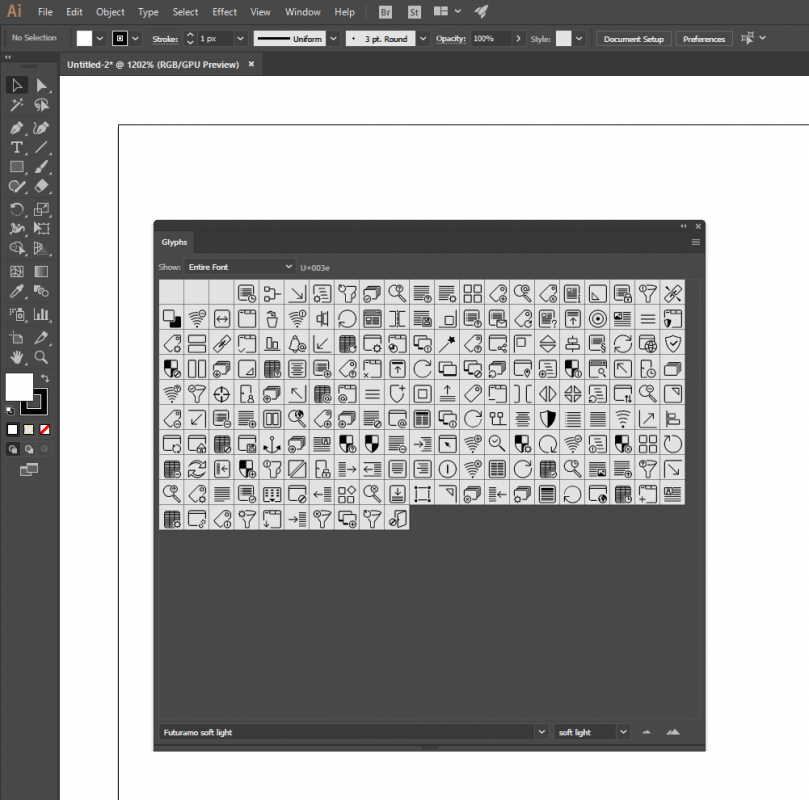
You can also use the fonts we provide in your locally installed programs. The .ttf file should be compatible for installing with most operating systems. After installation, your graphics program of choice will allow you to select the icons you just download from the Glyph Table, if such functionality is supported.

Why use webfont icons for icons?
- Compatible with all major browsers, even up to IE6
- Limited requests to the server by bundling all the icons in a single resource
- Your icons behave just like any other text element, which allows easy and robust CSS styling, including colouring, scaling, opacity, adding shadows, etc.
Article updated on 8/9/2017